Aktiv headermenu efter klik på submenu
Elementor
Denne CCS kode virker kun sammen med Elementor Pro.
For at koden virker, skal du først have oprettet en menu i WordPress og dernæst et eller flere underpunkter i menuen.
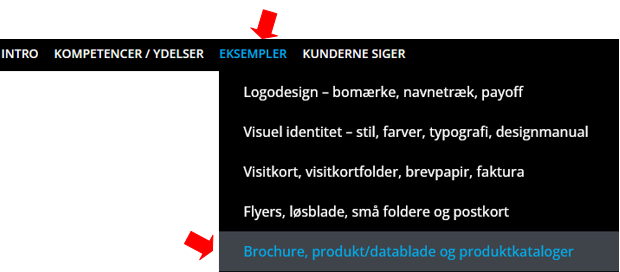
Læg mærke til at “Eksempler” er blå, selvom undermenupunktet “Brochure…” er aktivt.

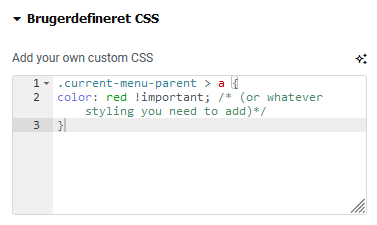
CSS kode
.current-menu-parent > a {
color: red !important;
}
Bemærk
Bemærk at du på helt almindelig CCS fremgangsmåde kan føje andre farvekoder, styling af forskellig slags til, fx kursiv, border, border-radius osv.
I stedet for “red” som i eksemplet, kan du skrive farvekoden for sort: #000000; osv.
Fremgangsmåde:
- Rediger sidehovedet i Elementor Pro.
- Klik på menu-elementet eller tilføj et.
- Indsæt ovenstående kode i CSS feltet.
CSS feltet står under fanebladet “Avanceret”.

Kilde
Vi har ikke opfundet den dybe tallerken. :-)
I stedet har vi fundet en god artikel på www, nemlig denne:
Emneord Elementor, Plugin til WordPress